Headless Development: Warum werden “kopflose” Entwickler gesucht?
2021-02-11T19:13:00+01:00
Der Begriff “Headless” schwirrt seit ein paar Jahren durch die Development-Szene. Was steckt dahinter? Und warum sind Programmierer gefragt, die sich mit Headless-Systemen auskennen? Diese Fragen beantworten wir Ihnen in diesem Blogbeitrag.
Was bedeutet “Headless”?
Redaktionssysteme wie Wordpress, Typo3 oder Drupal sind so beliebt, weil sie recht einfach zu bedienen sind. Die User können mit dem CMS (Content Management System) ihrer Wahl über eine Oberfläche das Design verändern, neue Funktionen über Plugins hinzufügen und ihre Inhalte einstellen. Alle Inhalte sind sofort verfügbar und sichtbar. Das bedeutet: Die CMS vereinen Backend und Frontend.
Bei einem Headless-Ansatz werden Backend und Frontend strikt voneinander getrennt. Das Backend ist so quasi “kopflos”, weil es kein festes Frontend besitzt.
Headless ist angesagt
Die Trennung von Backend und Frontend erfreut sich zunehmender Beliebtheit unter Entwicklern. Sie arbeiten beispielsweise mit reinen Headless-CMS wie Magnolia, Contentful und Prismic. Oder sie “köpfen” Redaktionssysteme wie Drupal und Wordpress, um sie in ein Headless-CMS zu verwandeln.
Auch im Bereich E-Commerce setzt sich die Headless-Philosophie durch. Zum Beispiel können Sie bei Onlineshop-Systemen wie Shopify und Magento 2 das Backend und das Frontend getrennt voneinander weiterentwickeln.
Was bringt ein Headless-CMS? Oder ein Headless-Shopsystem?
Sind Backend und Frontend fest miteinander verbunden, können die Inhalte standardmäßig nur über einen Weg ausgespielt werden. Erstellen Sie als Redakteur einen Text in Wordpress, erscheint dieser auf Ihrer Webseite. Soll der Text auch in einer Smartphone-App oder auf einer Smartwatch-Anwendung erscheinen, ist das nicht so einfach möglich. Im schlimmsten Fall müssen Sie Ihren Text in verschiedenen Systemen anlegen, um ihn auf mehreren Endgeräten und Plattformen auszuspielen.
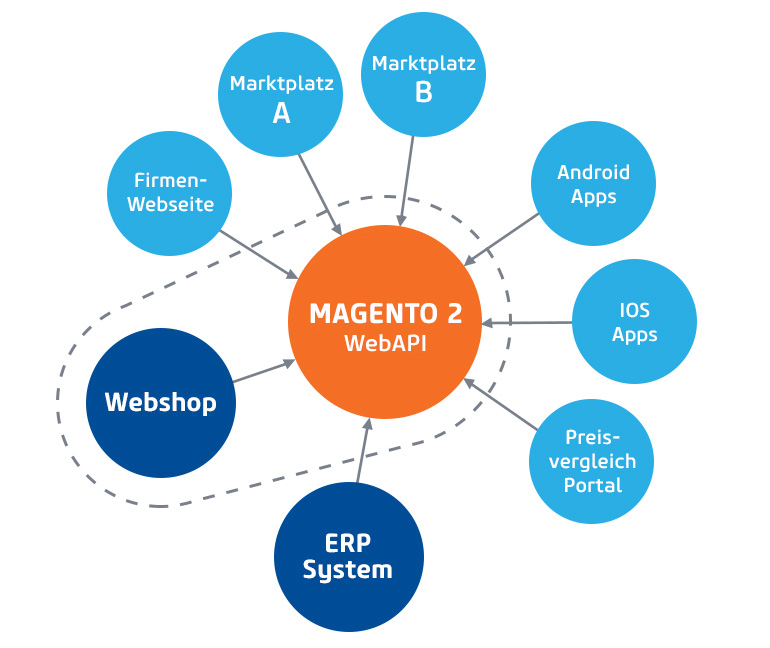
Ähnlich sieht es im E-Commerce aus. Viele Unternehmen sind heutzutage im sogenannten Omnichannel-Commerce tätig. Das heißt, die Firmen verkaufen ihre Produkte im eigenen Onlineshop, in einer Shopping-App und auf Marktplätzen wie eBay und Amazon. Damit die Inhalte (Produktinformationen, Bilder, Preise etc.) möglichst effizient in die verschiedenen Kanäle verbreitet werden können, sollten das Backend (das Shopsystem und angebundene Systeme wie ein ERP) und das Frontend (die verschiedenen Plattformen) entkoppelt sein. Der Datenaustausch erfolgt dann über APIs, die Schnittstellen.
Hier eine stark vereinfachte Darstellung, wie eine Headless-Architektur mit einem Shopsystem aussieht - zum Beispiel mit Magento 2:
Die Vorteile von Headless-Systemen
Das einfachere Ausspielen von Inhalten auf verschiedenen Plattformen ist ein wichtiger Grund, der für Headless-Systeme spricht. Doch er ist nicht der einzige.
Technische Veränderungen, Sicherheitsbestimmungen, Trends und die Anforderungen der Endkunden sorgen dafür, dass Programmierer ständig das Backend und das Frontend anpassen müssen. Damit das eine Team (die Backend-Entwickler) sich nicht ständig mit dem anderen Team (die Frontend Developer) synchronisieren muss, wird die Weiterentwicklung beider Systeme getrennt fortgeführt.
Derart können beispielsweise schnell wichtige Sicherheitsupdates ins Backend eingespielt werden, während das Frontend davon unberührt bleibt. Oder die Frontend-Entwickler passen die Ausgabe des Contents für eine neue Plattform an, während die Backendler sich ganz anderen Dingen widmen.
Die Nachteile eines “kopflosen” Systems
Trennen Sie Ihre Systeme, erfolgt zwangsläufig eine Spezialisierung. Sie benötigen für jeden Bestandteil eigene Experten, für die Sie neue Strukturen und Prozesse schaffen müssen. Einerseits sollten die verschiedenen Teams unabhängig voneinander arbeiten können, andererseits ist ein ständiger Austausch nötig. Besonders wenn Ihre Softwareentwicklung nach einer agilen Methode erfolgt, in die - neben den Developern - auch Product Owner und Scrum Master bzw. Agile Coaches involviert sind.
Mit jedem neuen System erhöht sich der Aufwand für Pflege und Wartung. Und um die Bestandteile miteinander zu verbinden, sind Schnittstellen und Konnektoren nötig. Diese sorgen dafür, dass verschiedene Backend-Systeme miteinander kommunizieren können, um die Inhalte an mehrere Frontends auszuspielen.
All das erhöht die Komplexität des Gesamtsystems und die damit verbundenen Entwicklungs- und Betreuungsaufwände durch Spezialisten.
Welche Headless-Jobs gibt es?
Da die Headless-Methode Systeme und ihre Bestandteile voneinander trennt, benötigen Unternehmen für alle Bereiche entsprechenden Experten - zum Beispiel Frontend- und Backend-Entwickler. Dazu zählen Webentwickler wie PHP-, Java- und JavaScript-Programmierer. Full Stack Developer sind ebenso gefragt, da sie ein breitgefächertes Know-how besitzen (ein soganntes T-Shaped-Profil).
Trennt man den “Kopf” vom “Rumpf” und verbindet beide mit neuen Systemen, braucht es eine Vielzahl von IT-Spezialisten. Zum Beispiel SAP-Experten und E-Commerce-Entwickler, wenn ein SAP-System an einen Onlineshop angebunden wird. Oder App Developer, die dafür sorgen, dass die Inhalte richtig auf iOS- und Android-Anwendungen erscheinen.
Nicht zu vergessen: UI/UX Developer und Designer! Sie machen ein Frontend funktionabel, attraktiv und gut bedienbar.
Möchten Sie an einem Headless-Projekt mitarbeiten? In unserer Stellenbörse für IT Jobs finden Sie zahlreiche spannende Herausforderungen in Deutschland, Österreich und der Schweiz.
Bilder: Adobe Stock, netz98